Paper toys (Vinyle)

Description
Objectif
Fabriquer un paper toy qui sera personnalisé avec le logiciel Gimp, puis découpé à l'aide de la Cameo 4 via Silhouette Studio
Temps nécessaire
1 heure
Matériel
- Un avatar (voir la section Avant de se lancer)
- Du papier A4 .................
- Une imprimante
Machine
Logiciel
- Silhouette Studio
- Gimp
- Avatar Maker dans le Chrome Web Store
Fichiers nécessaires
A ouvrir avec le logiciel Gimp
Points de vigilance
- Bien dégraisser le support sur lequel le sticker sera collé
Avant de se lancer
Il va falloir créer un avatar.
Pour cela il existe une extension du Chrome Web store facile à utiliser : Avatar Maker
Pour installer cette extension, il faut accéder à l'adresse https://chrome.google.com/webstore/category/extensions depuis le navigateur Chrome (ou Brave) et rechercher l'application Avatar Maker dans la boutique, à l'aide de la barre de recherche. Sur la fiche de l'application, cliquer sur Ajouter à Chrome puis sur Ajouter l'extension.
Une fois installée, l'application s'ouvre en cliquant sur ![]() . Il suffit ensuite de créer son avatar selon les différentes combinaisons proposées.
. Il suffit ensuite de créer son avatar selon les différentes combinaisons proposées.
Pour cette fiche, il est conseillé d'utiliser le style d'avatar TRANSPARENT et d'exporter celui en PNG.
Fabrication
- Ouvrir le logiciel Gimp
- Cliquer sur Fichier > Ouvrir et accéder au dossier qui contient le fichier Patron Paper Toy-Tête.xcf téléchargé
- Dans la colonne de droite, plusieurs calques qui correspondent aux différentes zones de la tête ainsi que l'arrière plan permettant la découpe (ici en rouge)

- Ce fichier va servir à placer nos images. Il est déjà dimensionné pour les supports (voir Points de vigilance). La zone avec le quadrillage est vide

- Cliquer sur Fichier > Ouvrir en tant que calques pour ouvrir l'image
- Il faut systématiquement placer les calques sous le calque de base. Pour cela, dans la colonne de droite, cliquer sur le calque de l'image, maintenir le clic enfoncé, et glisser le en dessous du calque de base

- Avec les outils dans la colonne de gauche, il est possible de modifier cette image, comme la redimensionner, la faire pivoter, etc .... Toutes les informations sur les outils se trouvent dans la documentation de Gimp

- Nous allons à présent ajouter du texte à côté. Cliquer sur
 dans la colonne de gauche puis cliquer sur le calque pour créer un calque de texte
dans la colonne de gauche puis cliquer sur le calque pour créer un calque de texte - Taper le texte à ajouter et ajuster sa taille, la police, etc .... (pour superposer deux textes, il faut créer deux calques de texte)

- Cliquer sur Calque > Nouveau calque. Dans la nouvelle fenêtre, dans la rubrique Remplir avec, choisir Transparence puis cliquer sur Valider
- Cliquer sur l'outil pinceau
 puis sur la palette afin de sélectionner du noir (le plus noir possible)
puis sur la palette afin de sélectionner du noir (le plus noir possible) 
- Il faut ensuite peindre en maintenant le clic enfoncé, afin de créer un sol plus naturel et moins régulier. Il est tout à fait possible de passer sur les autres calques (c'est même recommandé pour "unir" les images)
- Si besoin, il est possible de re-modifier les autres calques en les sélectionnant dans la colonne de droite

- Exporter l'image terminée en cliquant sur Fichier > Exporter sous et choisir un nom (vérifier que l'extension soit bien .png après le nom)
- Cliquer sur Fichier > Enregistrer sous afin d'enregistrer le projet Gimp au format .xcf (utile si vous souhaitez modifier votre travail)
- Ouvrir Inkscape et cliquer sur New Document
- Cliquer sur Fichier > Ouvrir afin d'ouvrir l'image réalisée avec Gimp au format .png
- Cliquer une fois sur le dessin pour le sélectionner puis cliquer sur Chemin > Vectoriser un objet matriciel
- Choisir comme type de vectorisation Autotrace (au lieu de seuil de luminosité) et décocher toutes les cases. Cliquer ensuite sur Appliquer
- Cliquer sur l'image puis maintenir le clic enfoncé et glisser la souris pour décaler l'image vectorisée. L'image d'origine est dessous (la supprimer)
- Cliquer ensuite sur Fichier > Enregistrer pour enregistrer (et renommer) le fichier .svg
- Ouvrir le logiciel LaserBox et cliquer sur + pour lancer un nouveau projet
- Cliquer sur
 pour importer le fichier svg enregistré précédemment
pour importer le fichier svg enregistré précédemment - Allumer la Laserbox Makeblock et placer le carton dans la machine
- Connecter la Laserbox Makeblock au logiciel en cliquant en haut sur LaserBox > LaserBox (en haut à droite) (ou sur le bouton bleu juste à côté)
- Cliquer sur mode surface plane (Si l'image n'est pas visible, cliquer sur
 puis sur Paramètres. Décocher la case Afficher le block Couleur)
puis sur Paramètres. Décocher la case Afficher le block Couleur) 
- Ajuster la taille de l'image à environ 250mm de large en utilisant un des coins de l'image et en maintenant la touche Majuscule temporaire enfoncée
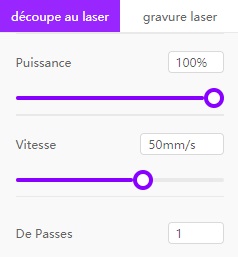
- Positionner l'image sur le carton et régler les valeurs suivantes pour du carton de 3mm :

- Cliquer sur
 puis suivre les instructions pour lancer la découpe
puis suivre les instructions pour lancer la découpe - Il faudra reproduire toutes ces étapes afin de réaliser le décor arrière.
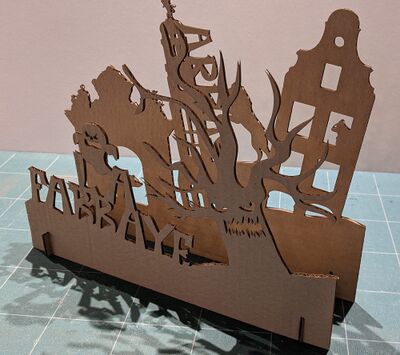
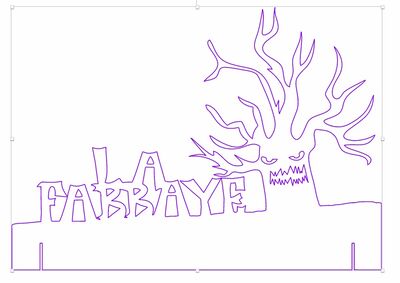
- Voici un décor sur le thème de la ville d'Arras et ses symboles réalisé par La Fabbaye
- Pour les deux supports, dans Laserbox, cliquer sur Design puis dans la colonne de gauche, tracer un rectangle et lui donner les mesures suivantes : 20x60mm
- Le dupliquer par Clic droit > Copier puis Clic droit > Coller
- Assembler, allumer, profiter !