« Décor lumineux (Laser) » : différence entre les versions
Aller à la navigation
Aller à la recherche
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 43 : | Ligne 43 : | ||
# Il faut systématiquement placer les calques sous le calque de base. Pour cela, dans la colonne de droite, cliquer sur le calque de l'image, maintenir le clic enfoncé, et glisser le en dessous du calque de base [[Fichier:Décor lumineux-1.jpg|400px|thumb|center| ]] | # Il faut systématiquement placer les calques sous le calque de base. Pour cela, dans la colonne de droite, cliquer sur le calque de l'image, maintenir le clic enfoncé, et glisser le en dessous du calque de base [[Fichier:Décor lumineux-1.jpg|400px|thumb|center| ]] | ||
# Avec les outils dans la colonne de gauche, il est possible de modifier cette image, comme la redimensionner, la faire pivoter, etc .... Toutes les informations sur les outils se trouvent dans la [https://docs.gimp.org/2.10/fr/gimp-tools.html documentation de Gimp] [[Fichier:Décor lumineux-3.jpg|400px|thumb|center| ]] | # Avec les outils dans la colonne de gauche, il est possible de modifier cette image, comme la redimensionner, la faire pivoter, etc .... Toutes les informations sur les outils se trouvent dans la [https://docs.gimp.org/2.10/fr/gimp-tools.html documentation de Gimp] [[Fichier:Décor lumineux-3.jpg|400px|thumb|center| ]] | ||
# Nous allons à présent ajouter du texte à côté. Cliquer sur [[Fichier:Décor lumineux-2.jpg|sans_cadre]] dans la colonne de gauche puis cliquer sur le calque pour créer un calque de texte | # Nous allons à présent ajouter du texte à côté. Cliquer sur [[Fichier:Décor lumineux-2.jpg|sans_cadre]] dans la colonne de gauche puis cliquer sur le calque pour créer un calque de texte | ||
# Taper le texte à ajouter et ajuster sa taille, la police, etc .... (pour superposer deux textes, il faut créer deux calques de texte) | # Taper le texte à ajouter et ajuster sa taille, la police, etc .... (pour superposer deux textes, il faut créer deux calques de texte) [[Fichier:Décor lumineux-4.jpg|400px|thumb|center| ]] | ||
[[Fichier:Décor lumineux-4.jpg|400px|thumb|center| ]] | |||
# Cliquer sur '''Calque > Nouveau calque'''. Dans la nouvelle fenêtre, dans la rubrique '''Remplir avec''', choisir '''Transparence''' puis cliquer sur '''Valider''' | # Cliquer sur '''Calque > Nouveau calque'''. Dans la nouvelle fenêtre, dans la rubrique '''Remplir avec''', choisir '''Transparence''' puis cliquer sur '''Valider''' | ||
# Cliquer sur l'outil '''pinceau''' [[Fichier:Décor lumineux-5.jpg|sans_cadre]] puis sur la '''palette''' [[Fichier:Décor lumineux-6.jpg|400px|thumb|center| ]] | # Cliquer sur l'outil '''pinceau''' [[Fichier:Décor lumineux-5.jpg|sans_cadre]] puis sur la '''palette''' afin de sélectionner du '''noir''' (le plus noir possible) [[Fichier:Décor lumineux-6.jpg|400px|thumb|center| ]] | ||
# Il faut ensuite '''peindre en maintenant le clic enfoncé''', afin de créer un sol plus naturel et moins régulier. Il est tout à fait possible de passer sur les autres calques (c'est même recommandé pour "unir" les images) | # Il faut ensuite '''peindre en maintenant le clic enfoncé''', afin de créer un sol plus naturel et moins régulier. Il est tout à fait possible de passer sur les autres calques (c'est même recommandé pour "unir" les images) | ||
# Si besoin, il est possible de re-modifier les autres calques en les sélectionnant dans la colonne de droite | # Si besoin, il est possible de re-modifier les autres calques en les sélectionnant dans la colonne de droite [[Fichier:Décor lumineux-7.jpg|400px|thumb|center| ]] | ||
# Exporter l'image terminée en cliquant sur '''Fichier > Exporter sous''' et choisir un nom (vérifier que l'extension soit bien '''.png''' après le nom) | # Exporter l'image terminée en cliquant sur '''Fichier > Exporter sous''' et choisir un nom (vérifier que l'extension soit bien '''.png''' après le nom) | ||
# Cliquer sur '''Fichier > Enregistrer sous''' afin d'enregistrer le projet [[Gimp]] au format '''.xcf''' (utile si vous souhaitez modifier votre travail) | # Cliquer sur '''Fichier > Enregistrer sous''' afin d'enregistrer le projet [[Gimp]] au format '''.xcf''' (utile si vous souhaitez modifier votre travail) | ||
# Ouvrir [[Inkscape]] et cliquer sur New Document | # Ouvrir [[Inkscape]] et cliquer sur '''New Document''' | ||
# Cliquer sur '''Fichier > Ouvrir''' afin d'ouvrir l'image réalisée avec [[Gimp]] au format '''.png''' | # Cliquer sur '''Fichier > Ouvrir''' afin d'ouvrir l'image réalisée avec [[Gimp]] au format '''.png''' | ||
# Cliquer une fois sur le dessin pour le sélectionner puis cliquer sur '''Chemin > Vectoriser un objet matriciel''' | # Cliquer une fois sur le dessin pour le sélectionner puis cliquer sur '''Chemin > Vectoriser un objet matriciel''' | ||
# Choisir comme type de vectorisation '''Autotrace''' (au lieu de seuil de luminosité) et décocher toutes les cases | # Choisir comme type de vectorisation '''Autotrace''' (au lieu de seuil de luminosité) et décocher toutes les cases. Cliquer ensuite sur '''Appliquer''' | ||
# Cliquer sur l'image puis maintenir le clic enfoncé et glisser la souris pour décaler l'image vectorisée. L'image d'origine est dessous (la supprimer) | |||
# Cliquer sur l'image puis maintenir le clic enfoncé et glisser la souris pour décaler l'image vectorisée. L'image d'origine est dessous | |||
# Cliquer ensuite sur '''Fichier > Enregistrer''' pour enregistrer (et renommer) le '''fichier .svg''' | # Cliquer ensuite sur '''Fichier > Enregistrer''' pour enregistrer (et renommer) le '''fichier .svg''' | ||
# Ouvrir le logiciel [[LaserBox]] et cliquer sur '''+''' pour lancer un nouveau projet | # Ouvrir le logiciel [[LaserBox]] et cliquer sur '''+''' pour lancer un nouveau projet | ||
# Cliquer sur [[Fichier:Découpe de monstre-5.jpg|sans_cadre]] pour importer le fichier svg enregistré précédemment | # Cliquer sur [[Fichier:Découpe de monstre-5.jpg|sans_cadre]] pour importer le fichier svg enregistré précédemment | ||
# Allumer la [[Laserbox Makeblock]] et placer le carton | # Allumer la [[Laserbox Makeblock]] et placer le carton dans la machine | ||
# Connecter la [[Laserbox Makeblock]] au logiciel en cliquant en haut sur '''LaserBox''' > '''LaserBox''' (en haut à droite) (ou sur le bouton bleu juste à côté) | # Connecter la [[Laserbox Makeblock]] au logiciel en cliquant en haut sur '''LaserBox''' > '''LaserBox''' (en haut à droite) (ou sur le bouton bleu juste à côté) | ||
# Cliquer sur '''mode surface plane''' (Si l'image n'est pas visible, cliquer sur [[Fichier:Menu Burger.jpg|sans_cadre]] puis sur '''Paramètres'''. Décocher la case '''Afficher le block Couleur''') | # Cliquer sur '''mode surface plane''' (Si l'image n'est pas visible, cliquer sur [[Fichier:Menu Burger.jpg|sans_cadre]] puis sur '''Paramètres'''. Décocher la case '''Afficher le block Couleur''') [[Fichier:Décor lumineux-8.jpg|400px|thumb|center| ]] | ||
# Ajuster la taille de l'image à environ 250mm de large en utilisant un des coins de l'image et en maintenant la touche Majuscule temporaire enfoncée | # Ajuster la taille de l'image à environ 250mm de large en utilisant un des coins de l'image et en maintenant la touche Majuscule temporaire enfoncée | ||
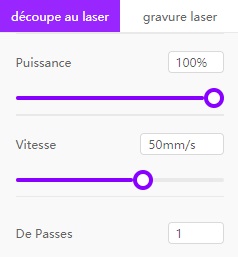
# Positionner l'image sur le carton et régler les valeurs suivantes pour du carton de 3mm : [[Fichier:Décor lumineux-9.jpg|400px|thumb|center| ]] | # Positionner l'image sur le carton et régler les valeurs suivantes pour du carton de 3mm : [[Fichier:Décor lumineux-9.jpg|400px|thumb|center| ]] | ||
# Cliquer sur [[Fichier:Découpe de monstre-7.jpg|sans_cadre]] puis suivre les instructions pour lancer la découpe | # Cliquer sur [[Fichier:Découpe de monstre-7.jpg|sans_cadre]] puis suivre les instructions pour lancer la découpe | ||
# Il faudra reproduire toutes ces étapes afin de réaliser le décor arrière. | # Il faudra reproduire toutes ces étapes afin de réaliser le décor arrière. | ||
# | # Voici un [[Média:Décor lumineux-Arras|décor sur le thème de la ville d'Arras et ses symboles]] réalisé par La Fabbaye | ||
# Pour les deux supports, dans [[Laserbox]], cliquer sur Design puis dans la colonne de gauche, tracer un rectangle et | # Pour les deux supports, dans [[Laserbox]], cliquer sur '''Design''' puis dans la colonne de gauche, tracer un rectangle et lui donner les mesures suivantes : '''20x60mm''' | ||
# Le dupliquer par '''Clic droit > Copier''' puis '''Clic droit > Coller''' | # Le dupliquer par '''Clic droit > Copier''' puis '''Clic droit > Coller''' | ||
# Assembler, allumer, profiter ! | |||
Version du 6 août 2022 à 15:42

Description
Objectif
Fabriquer un décor lumineux en carton (ou dans une autre matière)
Temps nécessaire
1 heure
Matériel
- Du carton
- Une guirlande lumineuse ou une bougie électrique
Machine
Logiciel
Fichiers nécessaires
- Calque de base à ouvrir avec le logiciel Gimp
Points de vigilance
- Dans le fichier Décor lumineux-Calque de base.png, les zones blanches pour insérer les supports sont réalisées pour du carton d'une épaisseur de 3mm. Si le matériel utilisé est plus épais, il faudra adapter ces zones de coupe.
Avant de se lancer
Il va falloir trouver une ou plusieurs images à placer sur le calque de base. Notamment des images avec une forme plutôt verticale (comme un arbre)
Attention, celle-ci devra uniquement être en "silhouette". Le site The noun project est parfait pour cela, mais il existe d'autres sites disponibles sur la page Ressources.
L'idéal est de télécharger des images au format .png afin d'avoir une transparence en fond (ou un fond d'une seule couleur).
Si les images ne sont pas unies, il faudra modifier les passer en noir sur Gimp par la commande Couleurs > Saturation
Fabrication
- Ouvrir le logiciel Gimp
- Cliquer sur Fichier > Ouvrir et accéder au dossier qui contient le fichier Décor lumineux-Calque de base.png téléchargé
- Ce fichier va servir à placer nos images. Il est déjà dimensionné pour les supports (voir Points de vigilance). La zone avec le quadrillage est vide

- Cliquer sur Fichier > Ouvrir en tant que calques pour ouvrir l'image
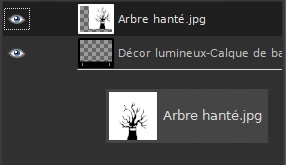
- Il faut systématiquement placer les calques sous le calque de base. Pour cela, dans la colonne de droite, cliquer sur le calque de l'image, maintenir le clic enfoncé, et glisser le en dessous du calque de base

- Avec les outils dans la colonne de gauche, il est possible de modifier cette image, comme la redimensionner, la faire pivoter, etc .... Toutes les informations sur les outils se trouvent dans la documentation de Gimp

- Nous allons à présent ajouter du texte à côté. Cliquer sur
 dans la colonne de gauche puis cliquer sur le calque pour créer un calque de texte
dans la colonne de gauche puis cliquer sur le calque pour créer un calque de texte - Taper le texte à ajouter et ajuster sa taille, la police, etc .... (pour superposer deux textes, il faut créer deux calques de texte)

- Cliquer sur Calque > Nouveau calque. Dans la nouvelle fenêtre, dans la rubrique Remplir avec, choisir Transparence puis cliquer sur Valider
- Cliquer sur l'outil pinceau
 puis sur la palette afin de sélectionner du noir (le plus noir possible)
puis sur la palette afin de sélectionner du noir (le plus noir possible) 
- Il faut ensuite peindre en maintenant le clic enfoncé, afin de créer un sol plus naturel et moins régulier. Il est tout à fait possible de passer sur les autres calques (c'est même recommandé pour "unir" les images)
- Si besoin, il est possible de re-modifier les autres calques en les sélectionnant dans la colonne de droite

- Exporter l'image terminée en cliquant sur Fichier > Exporter sous et choisir un nom (vérifier que l'extension soit bien .png après le nom)
- Cliquer sur Fichier > Enregistrer sous afin d'enregistrer le projet Gimp au format .xcf (utile si vous souhaitez modifier votre travail)
- Ouvrir Inkscape et cliquer sur New Document
- Cliquer sur Fichier > Ouvrir afin d'ouvrir l'image réalisée avec Gimp au format .png
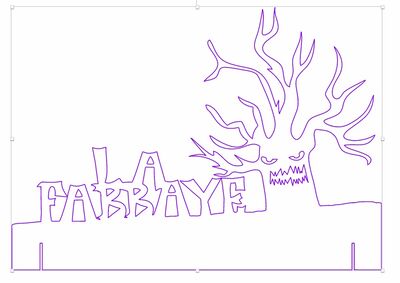
- Cliquer une fois sur le dessin pour le sélectionner puis cliquer sur Chemin > Vectoriser un objet matriciel
- Choisir comme type de vectorisation Autotrace (au lieu de seuil de luminosité) et décocher toutes les cases. Cliquer ensuite sur Appliquer
- Cliquer sur l'image puis maintenir le clic enfoncé et glisser la souris pour décaler l'image vectorisée. L'image d'origine est dessous (la supprimer)
- Cliquer ensuite sur Fichier > Enregistrer pour enregistrer (et renommer) le fichier .svg
- Ouvrir le logiciel LaserBox et cliquer sur + pour lancer un nouveau projet
- Cliquer sur
 pour importer le fichier svg enregistré précédemment
pour importer le fichier svg enregistré précédemment - Allumer la Laserbox Makeblock et placer le carton dans la machine
- Connecter la Laserbox Makeblock au logiciel en cliquant en haut sur LaserBox > LaserBox (en haut à droite) (ou sur le bouton bleu juste à côté)
- Cliquer sur mode surface plane (Si l'image n'est pas visible, cliquer sur
 puis sur Paramètres. Décocher la case Afficher le block Couleur)
puis sur Paramètres. Décocher la case Afficher le block Couleur) 
- Ajuster la taille de l'image à environ 250mm de large en utilisant un des coins de l'image et en maintenant la touche Majuscule temporaire enfoncée
- Positionner l'image sur le carton et régler les valeurs suivantes pour du carton de 3mm :

- Cliquer sur
 puis suivre les instructions pour lancer la découpe
puis suivre les instructions pour lancer la découpe - Il faudra reproduire toutes ces étapes afin de réaliser le décor arrière.
- Voici un décor sur le thème de la ville d'Arras et ses symboles réalisé par La Fabbaye
- Pour les deux supports, dans Laserbox, cliquer sur Design puis dans la colonne de gauche, tracer un rectangle et lui donner les mesures suivantes : 20x60mm
- Le dupliquer par Clic droit > Copier puis Clic droit > Coller
- Assembler, allumer, profiter !